Typemill Flatfile CMS
Hinweis: Amazon Provisionslinks unterstützen meine Projekte ein wenig, ändern aber nichts am Endpreis für euch.
Nachdem ich viele Jahre lang mit Website Baker bzw. dem Community Clone WBCE gearbeitet hatte, bin ich nun mit dem Flatfile CMS "Typemill" sehr zufrieden. Es ist wesentlich "leichter" als "Grav", lässt sich sehr angenehm bedienen, hat aber auch seine Einschränkungen, denn es wurde hauptsächlich für Redakteure erdacht, also Leute, die viel Text veröffentlichen.
Diese Website läuft übrigens auf Typemill.
Flatfile
Normalerweise arbeiten Content Management Systeme, kurz CMS mit einer Datenbank zusammen. Das hat den Nachteil, dass Hacker gerne Schwachstellen ausnutzen, um die Kontrolle über Deine Website zu gewinnen, um Blödsinn anzustellen. Außerdem sind diese Systeme langsamer bis sehr langsam (Wordpress z.B.)
Die Flatfile Systeme arbeiten mit Textdateien, XML oder anderen Formaten, um die Daten zu speichern. Sofern der Server richtig konfiguriert wurde (Rechte) hat man ein zuverlässiges und viel schnelleres CMS.
Umzug
Falls Du mal mit Deiner Website umziehen musstest, weißt Du, dass ein CMS mit Datenbank meist Probleme macht. Da gibt es viele potentielle Probleme. Außerdem überfordert es einen Hobby Webdesigner. Nicht so mit Flatfile Systemen! Die brauchst Du nur "rüber zu kopieren" und fertig. Die Rechte auf dem Server checken und das wars. Besonders mit Typemill ist das eine Sache von wenigen Minuten. Cache löschen nicht vergessen und fertig ist die Website.
Einschränkungen von Typemill
Typemill arbeitet mit dem sogenannten "Markdown" System. Also kein HTML. Markdown erzeugt selbst HTML. Es hat den Vorteil, noch einfacher in der Bedienung zu sein. Bei manchen Markdown Systemen kann man HTML Code einfügen. Bei Grav geht das z.B. problemlos. Aber nicht bei Typemill. Ich habe es mal versucht auszuhebeln, was mir zum Teil gelang. Der HTML Code wurde dann zwar "durchgewunken" aber nur angezeigt, also nicht zur Ausführung gebracht.
Youtube ok
Obwohl Du kein HTML eingeben kannst in Typemill, ist es jedoch sehr einfach möglich, Youtube Videos einzubinden. Du brauchst lediglich die Adresse des Videos zu wissen, also keinen sonstigen Code. Das erzeugt Typemill alles selber. Funktioniert super.
Templates
Es gibt eine handvoll Templates aber die sind sehr gut und suchmaschinenfreundlich gestaltet. Du kannst alleine durch die Konfiguration im Adminbereich sehr viele Dinge ändern, wie Schriftart und Farben. Wenn Du Dich ein wenig mit CSS auskennst, kannst Du noch weitere Veränderungen in der CSS Datei vornehmen.
Plugins
Auch hier ist die Auswahl recht klein und beschränkt sich auf Weniges aber Sinnvolles. Z.B. verwende ich gerne eine Seitensuche. Die Installtion besteht lediglich im "Rüberkopieren" des Plugin Ordners in den Ordner "Plugins". Dann akiviert man das Plugin im Adminbereich von Typemill und das wars.
Herausragendes
Neben der allgemein simplen Installation lässt es sich grundätzlich sehr flott und angenehm mit Typemill arbeiten. Alles ist schön übersichtlich und alles funktioniert so, wie es soll. Aber einige Dinge liebe ich besonders....
TOC Inhaltsanzeige
Wie Dir oben aufgefallen sein wird, ist dort eine Inhaltsanzeige mit entsprechendes Links, auf die Du nur zu klicken brauchst und schon springts Du genau zu der Stelle. Das ist das sogenannte "TOC" (Table of Contents). Du kannst es an jeder beliebigen Stelle einfügen und es erkennt automatisch die Überschriften und erstellt selbständig eine Hierarchie.
Textelemente verschieben
Typemill arbeitet mit einzelnen Textelementen, die Du nach Belieben mit der Maus verschieben kannst. Das können Absätze sein, Überschriften, Bilder, Zitate, Hinweise, Youtube Videos u.s.w. Das geht übrigens auch in der Navigation. Auch hier kannst Du beliebig hin und herschieben.
Aufgeräumt
Eine mit Typemill erstellte Website wirkt sehr klar und aufgeräumt. Das kommt durch die professionelle Gestaltung des Templates und durch die Auswahl der Schrifttypen, bzw. deren konfiguration (Größe, Zeilenabstände, Gewicht etc.)
Xampp - lokaler Testserver
Du kannst entweder Typemill direkt auf Deinem Server installieren und die Website sozusagen "live" aufbauen. Oder Du bereitest erstmal alles auf Deinem Rechner zu Hause vor und lädst das gesamte System dann erst auf den Server. ► Infos zu XamPP
So mache ich das am liebsten. Alles was Du brauchst ist ein lokaler Server, der einen Apache hat. Und dafür gibt es Xampp. Es kostet nichts, ist schnell installiert und Du kannst sofort loslegen.
localhost
Wenn Xampp installiert ist, wechselst Du in das Verzeichnis xampp\htdocs und legst ein Verzeichnis für Deine Homepage an. Nennen wir es "Homepage". In dieses Verzechnis kopierst Du das Typemill System rein. Dann startest Du Xampp. Es gibt extra so ein Startfenster, das mit installiert wird. In Deinem Browser gibst Du ein "localhost/Homepage", haust auf die Enter Taste und schon erscheint ein Begrüßungsfenster. Dort gibst Du Name, Passwort etc. ein. Das wars schon. Im Adminbereich kannst Du jetzt das Design ändern, Seiten anlegen u.s.w.
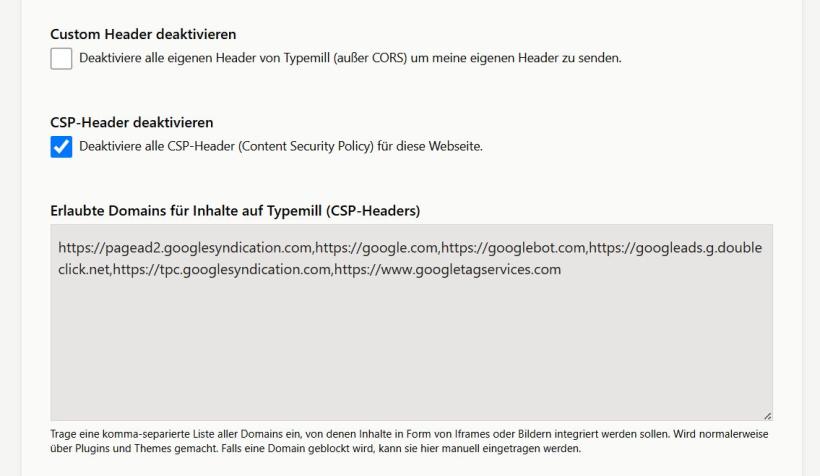
Version 2.x
Wenn man Google Adsense Werbung schalten möchte, ist es wichtig diese Änderungen in "System -> Entwickler" zu machen:

Download
- Typemill CMS (kostenlos)
- Xampp lokaler Server (optional, kostenlos)
- Filezilla FTP Software zum Hochladen auf den Server (kostenlos)
- Grav, auch ein Flatfile CMS aber mit viel mehr Möglichkeiten.